Card Art Requirements

You can customize the artwork on your debit and credit cards. Card art files have very specific requirements for file format, color specification, fonts, and layout. Please be sure to follow them exactly to avoid delays in the approval and production of your cards.
Design a Physical Card
Logos and Layout Guides
Must include:
Front of Card (FOC)
- Dimensions: 3.5x2.24” at a minimum of 300 DPI
- Keep logos and text 3/32” away from the edges of the plastic to avoid the risk of getting cut off during production
- EMV Chip
- Your logo
- The card network logo including the identifier (Debit, Business Debit, Credit, etc.)
- Card Dieline
- Personalization (PAN, exp date, CVV, cardholder's name)
- Can either be on FOC or BOC
- The contactless logo (optional) must be 4.5mm tall and should be 3mm away from all card edges and elements. It should always be facing to the right
- Can either be on FOC or BOC
Back of Card (BOC)
- Dimensions: 3.5x2.24” at a minimum of 300 DPI
- Keep logos and text at least 3/32” away from the required elements on the card, including the magnetic stripe, hologram, signature panel, etc
- Hologram
- Magnetic stripe
- Signature field
- Financial institution's / Fintech's contact details and website URL
- Card Dieline
Color Specification
- Set artwork to CMYK
- Artwork designed in Pantone Spot colors will be converted to the 4-color process equivalent found in the “Pantone+ Solid Coated” color library.
- Individual CMYK ink values below a 10% dot percentage are below the press threshold and may drop out or seem very faint.
- Stay above this 10% dot percentage threshold to prevent desired design elements from dropping out.
Fonts
Set font size at 6 pt or larger to ensure optimal legibility. Send all required fonts or convert the text to outlines.
The following fonts are available for front and back of card customer personalization:
- Arial (B)
- Century Gothic (B)
- Forza Book
- Forza Medium (Customized Monospaced) ID AutomationOCRb
- Myriad Pro (B)
- Open Sans Light
- Univers LT Std 47 Cn lt (B)
- Arial Narrow (B)
- Courier New (B)
- Forza Medium
- HelveticaNeueLT Std
- ID AutomationOCRb (Customized Monospaced)
- Open Sans Caps (Only Supports Uppercase Letters)
- Trade Gothic LT Std
- Univers LT Std 57 Cn
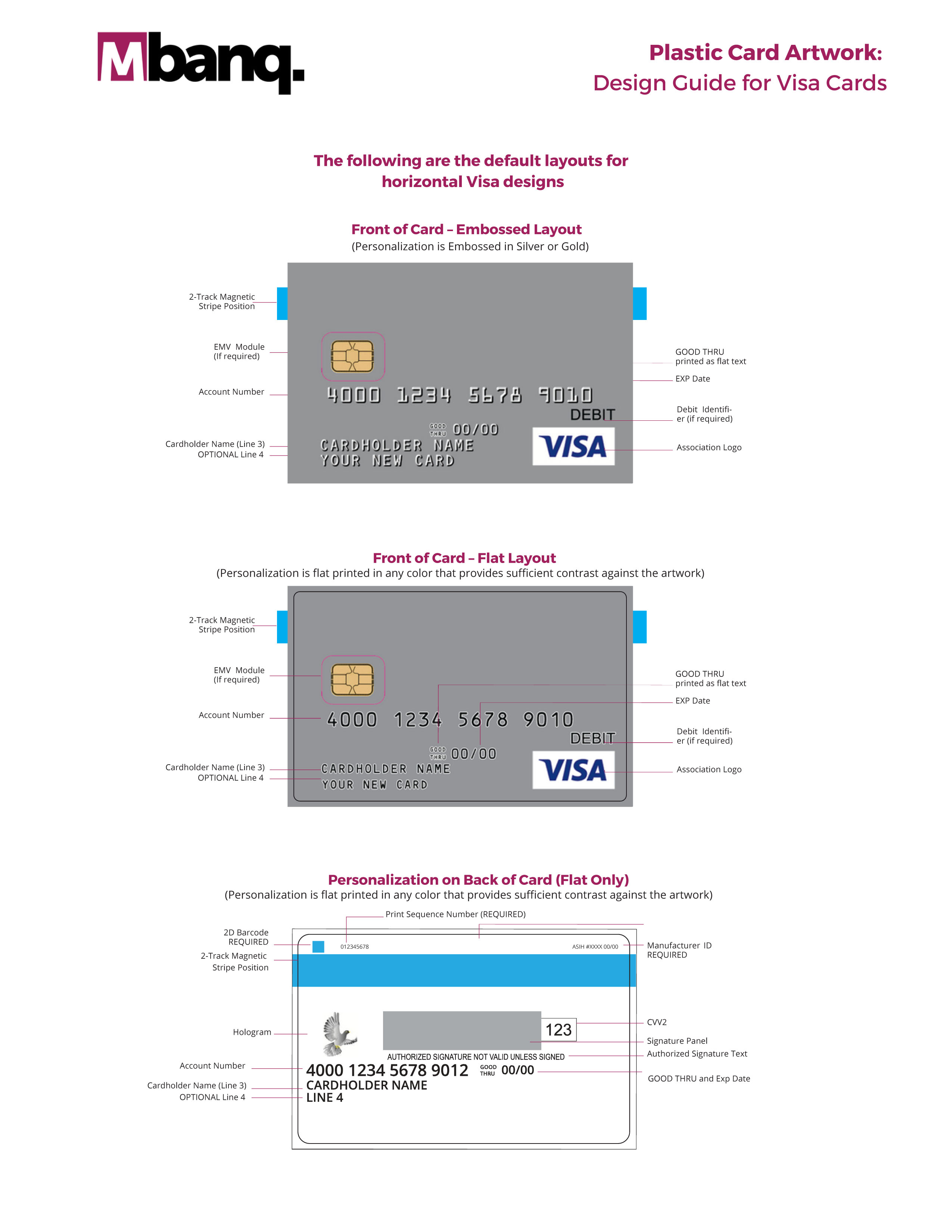
For designing your physical cards, please follow the official Visa Guideline document

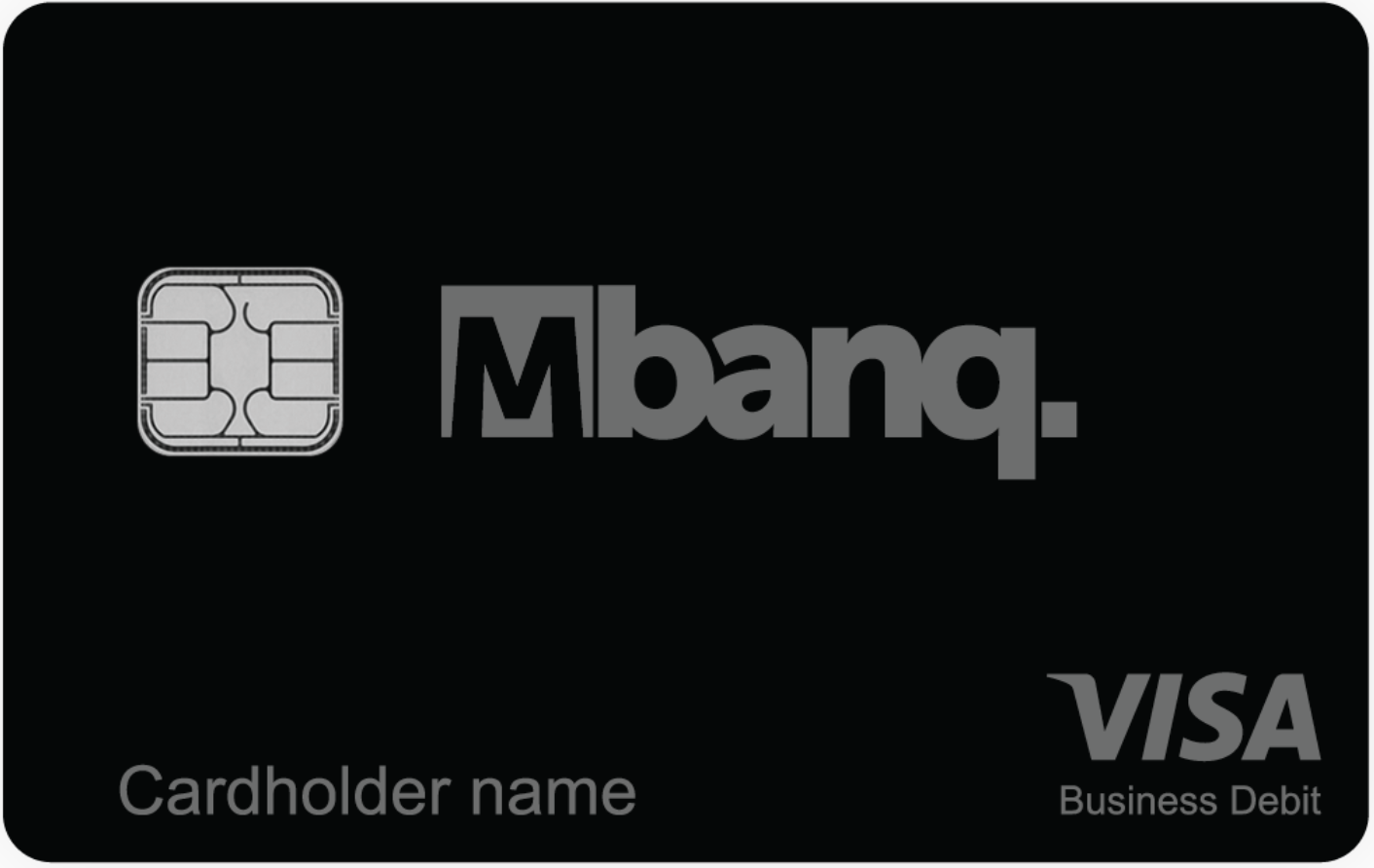
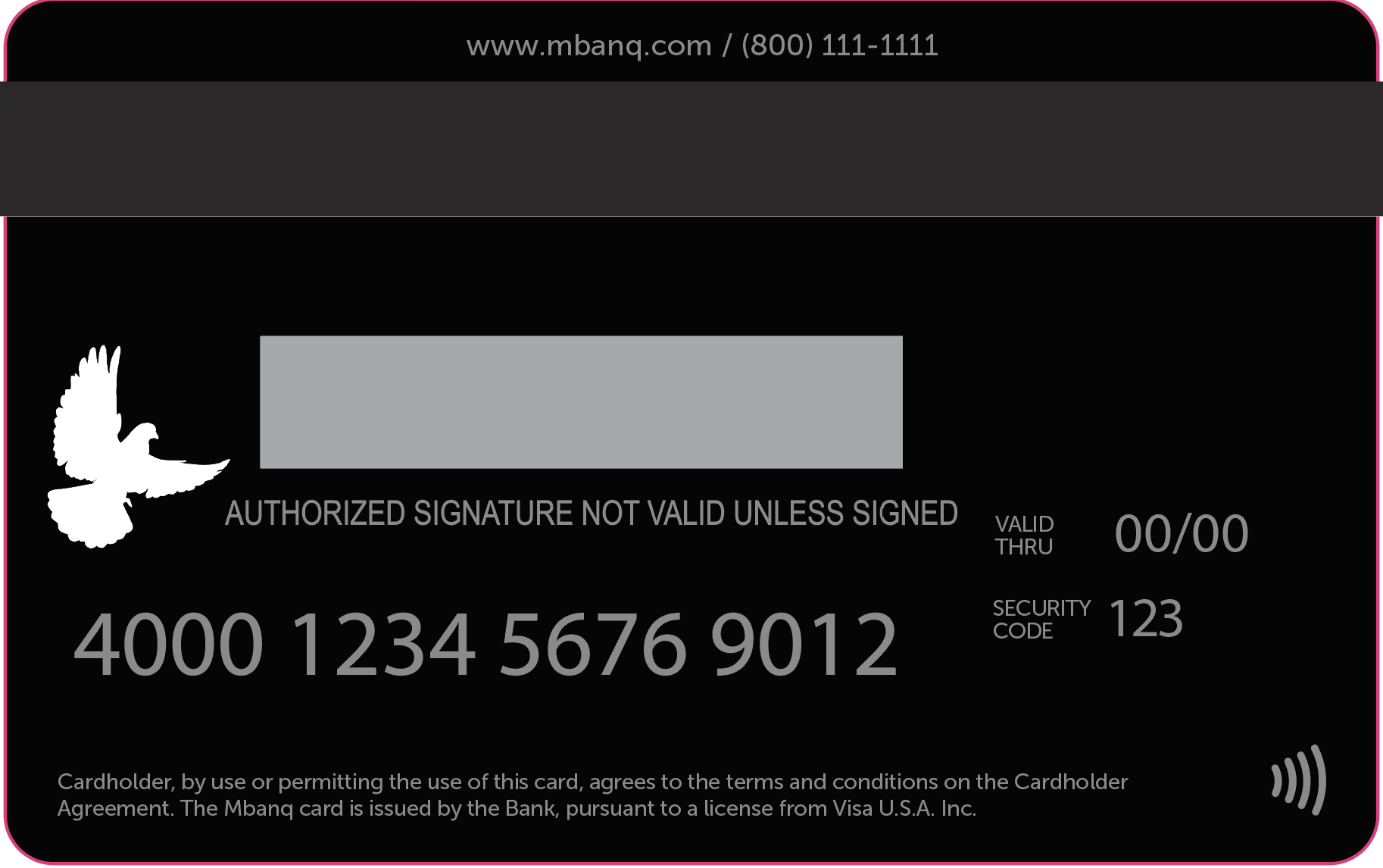
Example Image
FOC:

BOC:

Design a Virtual Card
Logos and Layout Guides
A virtual/digital card is a digital representation of your designed physical cards. It has a single side that shows the cardholder's name, PAN, expiry date, and CVV.
Create two artfiles/artboards for the virtual card:
- Blank template
- Template with populated details: PAN, expiry, and CVV
Must include:
- Dimensions: 500 x 315 pixels
- Your logo
- The card network logo including the identifier (Debit, Business Debit, Credit, etc.)
- PAN
- Cardholder name indicator
- The cardholder name on the digital card image is limited to 21 characters
- A label and space for the expiration date
- A label and space for the CVV
- Horizontal or vertical orientation
- With vertical art, you can have the PAN stacked blocks of 4, horizontal or sideways
Must not include:
- Lower-case letters and font mixing are not supported
- Textures, holograms
- EMV chips
- Transparent sectors
- Other elements that cannot be reproduced by pixels
Fonts
- Heebo
- IBM Plex
- Inter
- OpenSans
- Raleway
- Roboto
- Arimo v13 Latin Regular
- Lato v16 Latin Regular
- Merriweather v21 Latin Regular
- Merriweather Sans v11 Latin Regular
- Playfair Display v15 Latin Regular
- PT Mono v7 Latin Regular
- PT Serif v11 Latin Regular
- Slabo 27px v6 Latin Regular
- Space Mono v13 Latin Regular
- Kredit
- Metropolis
- Montserrat
Go to fonts.google.com to see examples of these fonts.
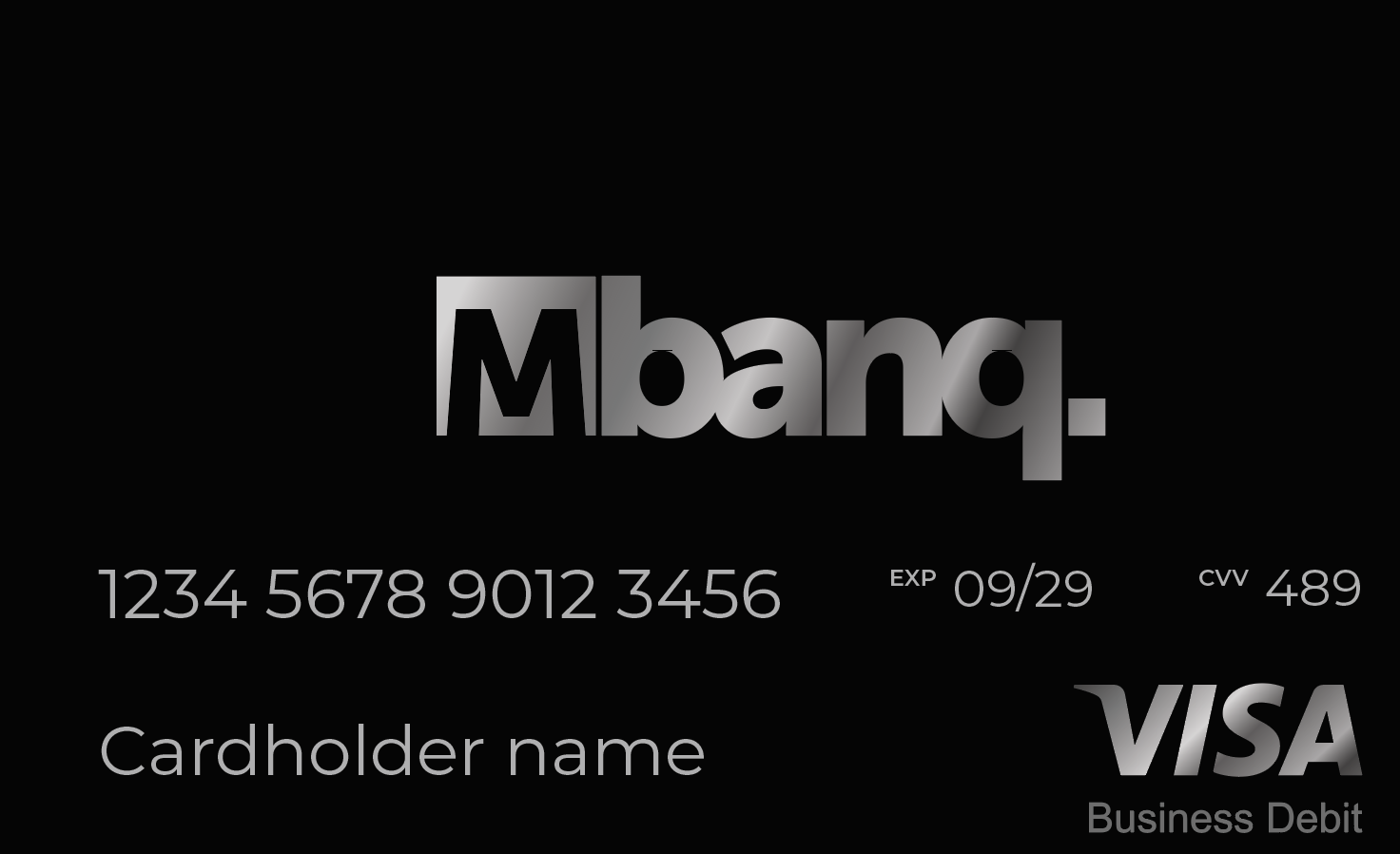
Example Image
Virtual card with details:

Virtual card without details:

Design a Tokenized (Mobile Wallet) Card
Logos and Layout Guides
A tokenized card resides within a mobile wallet (Apple, Samsung, or Google). When designing a tokenized card image, you can incorporate certain elements from your physical or digital card design into your tokenized (mobile wallet) card template for branding consistency. However, the file format differs.
Must include:
- Dimensions: 1536 x 969 pixels
- Your logo
- The card network logo including the identifier (Debit, Business Debit, Credit, etc.)
- In your submission email, please specify the RGB Values:
- Card background: (255, 255, 255)
- Foreground (for the last four digits of the PAN): (255, 255, 255)
- Label (for text on the front of the card): (255, 255, 255)
Must not include:
- PAN
- CVV / Exp date
- Embossed features
- Transparency overlays
- Magnetic stripe
- EMV chip faceplate or contacts
- Hologram
- Rounded corners
- Shading or 3D effects
- Labels for "Member since," expiration date, or cardholder name
- Miniature BIN under the PAN
- White or any colored background behind the image
Fonts
Same fonts as defined here.
Example Image

All artfiles must be layered and submitted to Mbanq in SVG or .ai format.
Please contact your representative at Mbanq for editable templates.
Updated 9 months ago
